
Tendances du Web Design en 2024
Les Tendances du Web Design en 2024 : Ce qui Fonctionne et Ce qui Ne Fonctionne Plus
Le web design est un domaine en constante évolution, où les tendances changent rapidement pour s’adapter aux nouvelles technologies, aux préférences des utilisateurs et aux meilleures pratiques de l’industrie. En 2024, plusieurs nouvelles tendances émergent, tandis que d’autres perdent de leur popularité. Dans cet article, nous vous proposons un aperçu des tendances du web design en 2024, en vous aidant à comprendre ce qui fonctionne et ce qui ne fonctionne plus.
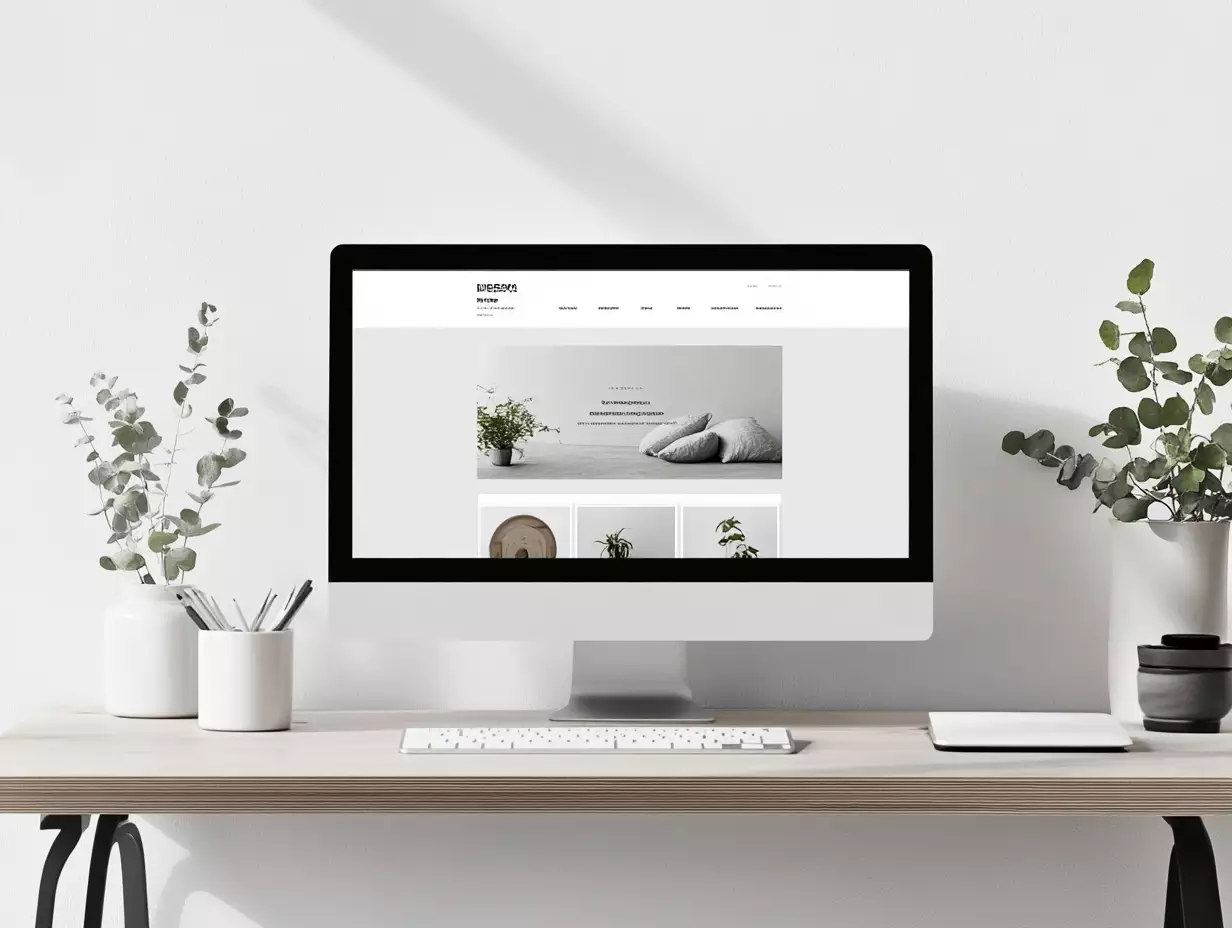
1. L’Importance Croissante de la Simplicité et de la Sobriété
En 2024, la simplicité reste au cœur des tendances en web design. Les utilisateurs préfèrent des interfaces épurées, avec moins d’encombrement visuel. Un design minimaliste, axé sur une navigation intuitive et des éléments essentiels, permet d’améliorer l’expérience utilisateur et d’accélérer le temps de chargement des pages.
2. L’Expansion du Design Responsive et de l’Adaptabilité
Avec la diversité croissante des appareils utilisés pour accéder au web, le design responsive est plus important que jamais. En 2024, il ne s’agit plus seulement de s’adapter à différents écrans, mais d’assurer une expérience utilisateur fluide sur tous les types de dispositifs, y compris les écrans pliables et les appareils portables comme les montres connectées.
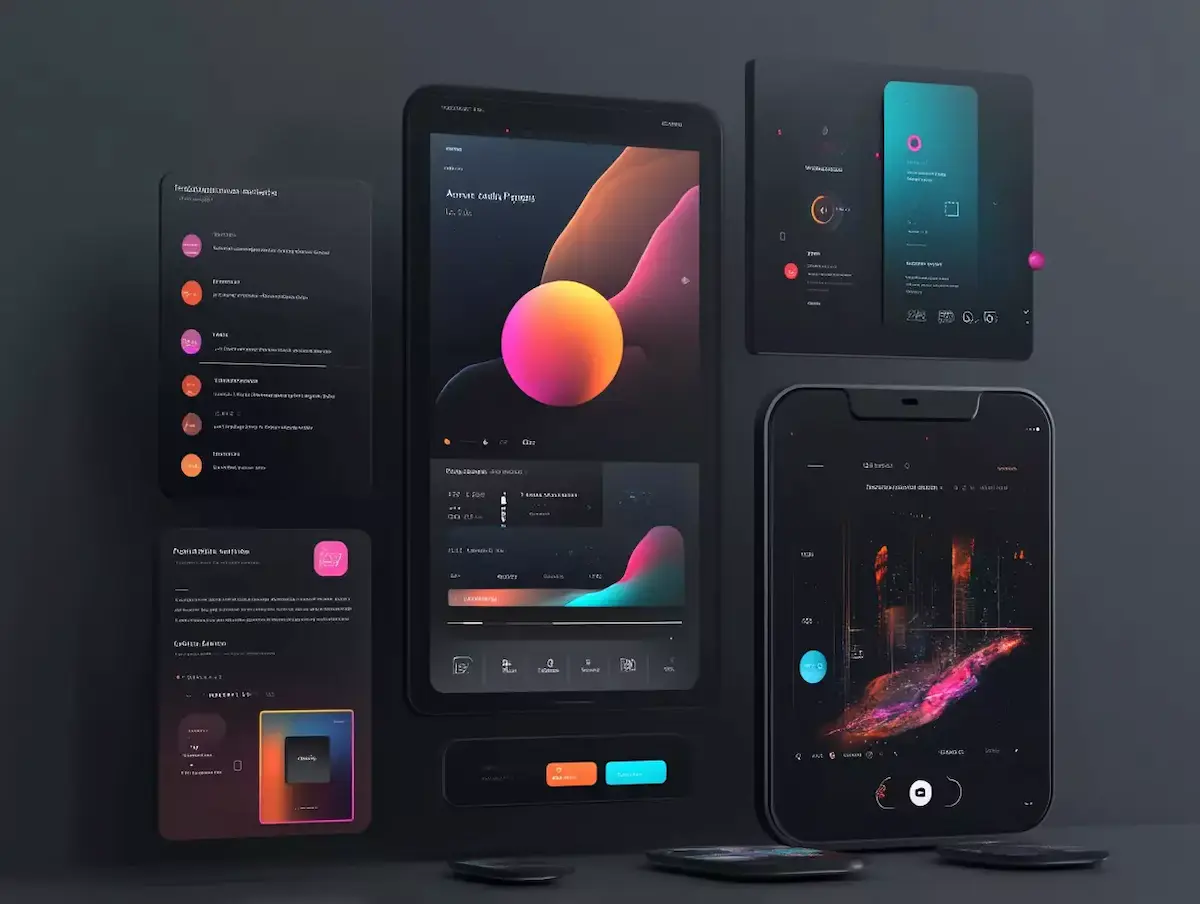
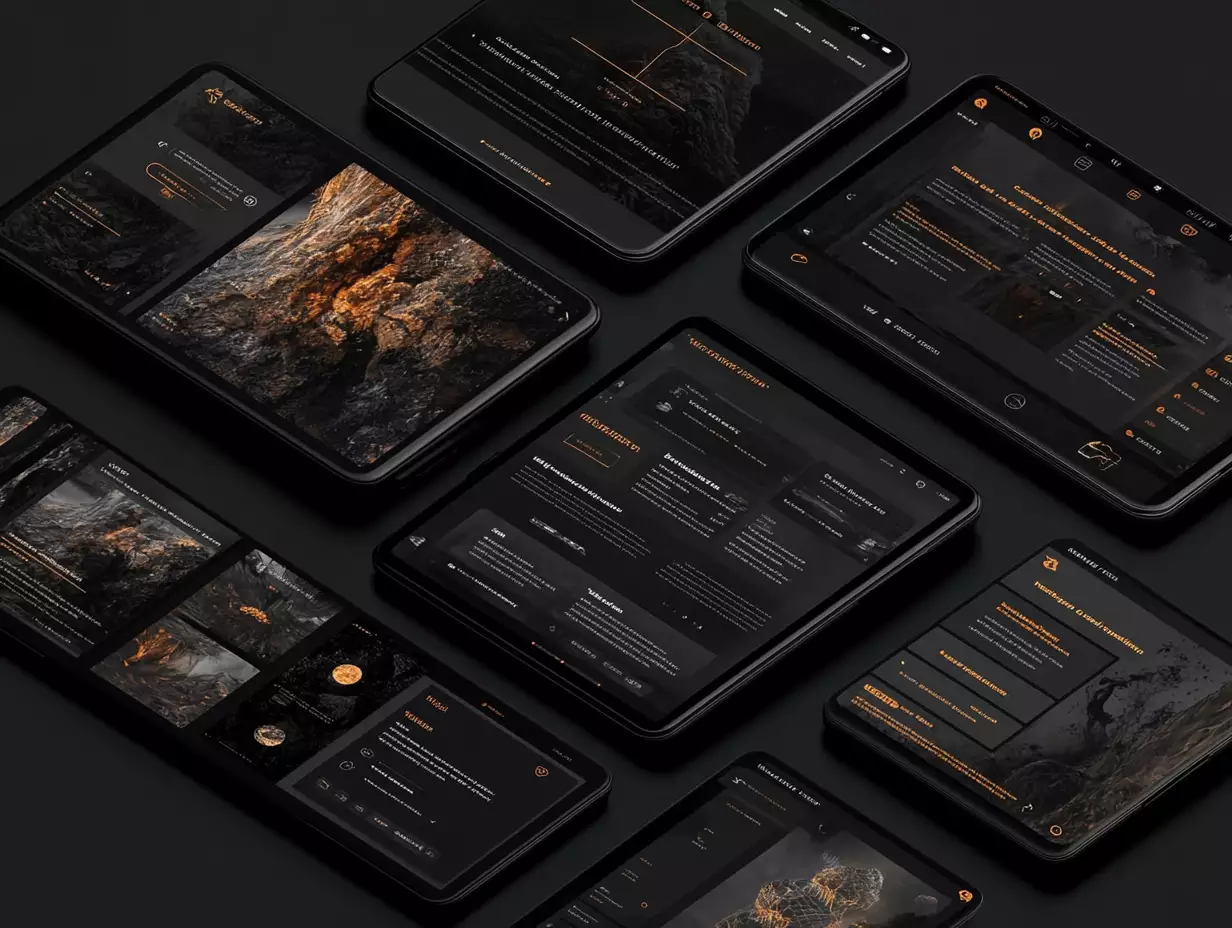
3. L’Ascension du Dark Mode

Le mode sombre ou “Dark Mode” continue de gagner en popularité en 2024. Il est désormais devenu un standard que de nombreux utilisateurs préfèrent pour réduire la fatigue oculaire et économiser de l’énergie sur les appareils mobiles. Cette tendance est particulièrement pertinente pour les sites web axés sur le contenu visuel ou les applications qui sont utilisées sur de longues périodes.
4. Le Déclin des Animations Complexes
Alors que les animations et les effets de transition étaient très prisés ces dernières années, leur utilisation excessive est désormais considérée comme désuète. En 2024, les animations sont utilisées de manière plus subtile et stratégique, pour guider l’utilisateur ou mettre en valeur un élément particulier, sans pour autant distraire ou ralentir l’expérience de navigation.
5. L’Usage Croissant des Micro-Interactions
Les micro-interactions sont de petits détails qui réagissent aux actions des utilisateurs, comme un bouton qui change de couleur au survol ou une notification qui apparaît après une action. En 2024, ces éléments continuent d’être populaires car ils améliorent l’interaction utilisateur en offrant des feedbacks instantanés et intuitifs.
6. La Priorité à l’Accessibilité
L’accessibilité web n’est pas seulement une tendance, mais une nécessité. En 2024, les concepteurs accordent une attention accrue à la création de sites accessibles à tous, y compris aux personnes ayant des handicaps. Cela inclut des options comme la compatibilité avec les lecteurs d’écran, des contrastes de couleurs adéquats, et des alternatives textuelles pour les contenus visuels.
7. L’Adoption des Couleurs Neutres et Naturelles

Les palettes de couleurs neutres et naturelles dominent le paysage du web design en 2024. Ces teintes créent une atmosphère apaisante et professionnelle, s’éloignant des couleurs vives et criardes qui étaient autrefois tendance. Cela reflète une volonté de simplification et de retour à l’essentiel.
8. Le Retour des Polices Serif
Les polices avec empattements, ou “serif”, qui étaient considérées comme démodées pour le web, font leur grand retour en 2024. Elles apportent une touche d’élégance et de tradition tout en restant lisibles à l’écran, notamment grâce aux écrans haute résolution qui améliorent la clarté des caractères.
9. L’Intégration des Contenus Vidéo Interactifs
Les vidéos restent un moyen puissant de captiver l’audience, mais en 2024, on observe une montée en puissance des vidéos interactives. Ces vidéos permettent aux utilisateurs d’interagir directement avec le contenu, offrant une expérience plus immersive et engageante.
10. La Diminution de l’Utilisation des Carrousels
Les carrousels d’images, autrefois omniprésents sur les pages d’accueil, sont en déclin. En 2024, ils sont souvent remplacés par des visuels statiques plus percutants ou des vidéos en arrière-plan qui communiquent le message de manière plus efficace et capturent mieux l’attention des visiteurs.
11. La Popularité des Formes Organiques et Asymétriques
Les formes organiques et asymétriques continuent de dominer en 2024, en contraste avec les grilles rigides et les designs symétriques. Ces formes apportent une touche de dynamisme et d’originalité au design, tout en conservant une esthétique agréable et moderne.
12. L’Usage des Illustrations Personnalisées
Les illustrations personnalisées sont de plus en plus utilisées pour ajouter une touche unique aux sites web. En 2024, les concepteurs préfèrent des visuels créés sur mesure qui correspondent à l’identité de la marque, plutôt que de recourir à des images de stock génériques.
13. L’Évolution du Scroll Infinie
Le scroll infini, autrefois une méthode populaire pour afficher du contenu sur les pages web, est maintenant utilisé de manière plus mesurée. En 2024, il est souvent limité aux sites qui bénéficient vraiment de cette approche, comme les réseaux sociaux, tandis que d’autres préfèrent des structures de page plus définies pour une meilleure organisation du contenu.
14. L’Incorporation de la Réalité Augmentée (AR)
La réalité augmentée (AR) commence à s’intégrer dans le design web, offrant des expériences immersives qui mélangent le monde numérique avec le monde réel. En 2024, cette technologie est encore émergente, mais elle est de plus en plus utilisée pour les sites e-commerce, les visites virtuelles, et les expériences interactives.
15. La Transition vers une Typographie Grasse et Impactante
En 2024, la typographie se veut audacieuse. Les titres en gras et les typographies larges sont couramment utilisés pour capter l’attention et renforcer le message. Cette approche crée un fort impact visuel tout en étant facile à lire, particulièrement sur les appareils mobiles.
Conclusion: Ce Qui Fonctionne et Ce Qui Ne Fonctionne Plus en 2024
En 2024, le web design privilégie la simplicité, l’accessibilité, et l’expérience utilisateur. Les tendances comme le dark mode, les micro-interactions, et les illustrations personnalisées se révèlent efficaces, tandis que des éléments tels que les carrousels d’images et les animations complexes deviennent obsolètes. En restant à jour avec ces tendances, vous pouvez créer des sites web modernes, fonctionnels, et attrayants.
Résumé sous forme de points clés
- La simplicité et la sobriété sont essentielles.
- Le design responsive et l’adaptabilité restent prioritaires.
- Le mode sombre continue de gagner en popularité.
- Les animations complexes perdent de leur attrait.
- Les micro-interactions améliorent l’expérience utilisateur.
- L’accessibilité web devient une nécessité incontournable.
- Les couleurs neutres et naturelles dominent.
- Les polices serif reviennent en force.
- Les vidéos interactives offrent une nouvelle dimension d’engagement.
- Les carrousels d’images sont de moins en moins utilisés.
- Les formes organiques et asymétriques apportent de la dynamique.
- Les illustrations personnalisées remplacent les images de stock.
- Le scroll infini est utilisé avec parcimonie.
- La réalité augmentée commence à s’intégrer au web design.
- La typographie audacieuse crée un fort impact visuel.